Tetap semangat untuk mengedit edit photo, mari kita belajar Tutorial Cara Membuat Vector Part 1 Dengan Photoshop, tutorial kali ini dibuat oleh Enden Dindin Rosidin, Bagi yang ingin belajar atau pesan editan vector bisa menghubungi agan Enden Dindin Rosidin.Jangan Banyak basa basi
ayo kita mulai.
Tahap 1 :
Persiapkan dulu foto yang mau di editnya. Jangan lupa yah
buka dulu aplikasi PHOTOSHOP nya (Ya iyalah buka dulu, kalau enggak di
buka! Bagaimana ngeditnya -_-“) 
Tahap 2 :
Klik FILE > OPEN. Lalu cari foto yang mau di edit, kalau udah ketemu klik Open.
Tahap 3 :
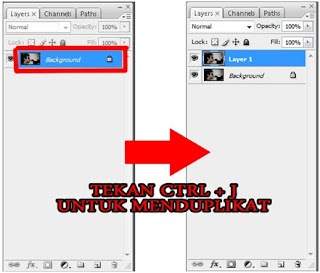
Klik layer yang bernama “BACKROUND” lalu sobat tekan CTRL + J untuk menduplikat.
Tahap 4 :
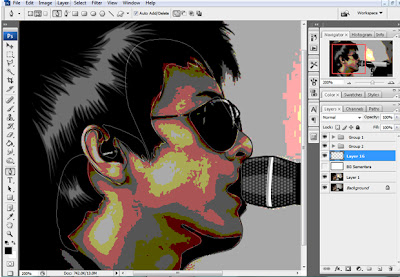
Tetapkan “Layer 1” jadi biru gitu seperti di atas, lalu
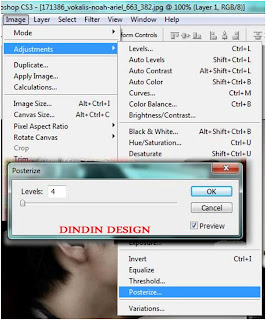
kalian klik IMAGE > ADJUSTMENTS > POSTERIZE lalu atur level nya
jadi 4.
Kalau sudah makan Foto akan menjadi seperti ini
Tahap 5 :
Buat 2 Buah Layer dan berinama layer 1 “BG Sementara” dan kasih warna Putih, dan Layer yang 2 beri nama “LINE-NYA”
Dan kalau sudah atur seperti ini
Tahap 6 :
Nah di bagian yang paling
sulit bagi para pemula, kali ini kita kasih garis luar “LINE” dengan
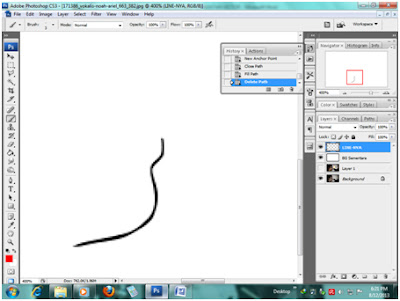
menggunakan tool yang bernama “PEN TOOL”  dan kalian atur seperti ini :
dan kalian atur seperti ini :
 dan kalian atur seperti ini :
dan kalian atur seperti ini :terusin deh ke titik yang di awal mulai
untuk pewarnaan kita klik kanan > FILL PATH > OK/ENTER :D
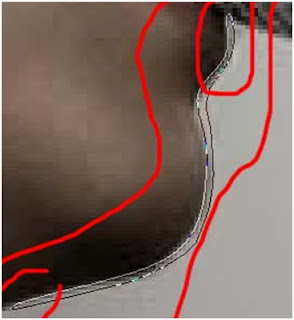
Maka Akan Jadi Hitam Seperti ini + Masih ada garis bekas PEN TOOL (liat yang tanda merah). BDW yang gini banyak yang nanyain cara ngehilangin nya gimana (yang nanyainnya masih pemula :D)? Mau tau? Kita tekan “DELETE” yang ada di Keyboard :D.
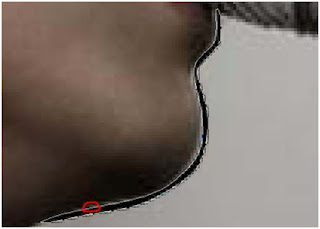
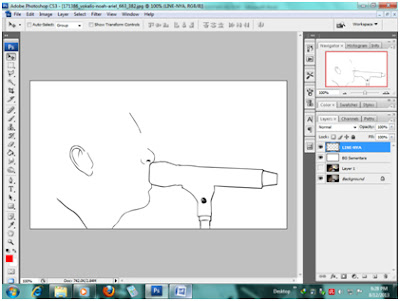
kita adain dulu BG Sementaranya dengan klik seperti gambar MATA di kiri Layer. Nah gini deh jadinya… (Kita tadi pake Pen tool di layer “LINE-NYA” ).
kalau sudah bisa gitu kita terusin ke bawah dari mulai DAGU, Hidung, Mata, Halis, Telinga, Leher Dll (Sesuain aja sama selera mau mulai dari mana juga). Dan lakuin seperti saya di atas ok. (Enden Dindin Rosidin juga pas pertama kali pake tool “Pen Tool” itu sangat susah da belum kebiasaan, lama kelamaan juga pasti udah biasa kokJ)
Sudah di lakuin semuanya? Kalau saya sudah J liat aja ke bawah.
Rambut nya mana? Kagak ada?. Heheh mau ada gan? Yuk atuh kita mulai lagi :D.
Sekarang mambuat rambut gan!
Proses nya sama kok seperti di atas :D. Kita buat satu layer lagi dan
beri nama “RAMBUT/BULU”. Kalau sudah kita mulai ok. Dan pemberian warna
sama seperti tutor di atas gan. Kalau belum biasa, bikin rambut nya
setengah setengah dulu gan seperti di bawah
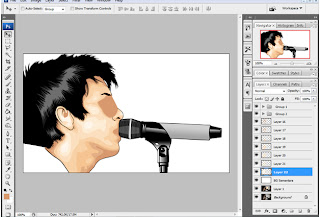
Di lanjutin ya gan J Sudah?.. Kalau saya sih sudah gan sama alis nya
Oke Kita Istirahat dulu Tutorial Cara Membuat Vector Part 1 Dengan Photoshop
Untuk lebih pahamnya silahkan pelajari terlebih dahulu Cara membuat vector Part 1,
Sebelum saya lanjutkan untuk membuat vector yang harus di miliki adalah
KESABARAN, …karena teknik ini butuh proses yang panjang.
Pada tahap 1 kita telah membuat pola garis wajah dan bentuk muka, saatnya kita rapihin dulu yuk gan, caranya klik “Create New Group”
kalau udah bikin maka akan seperti ini, nah ini semua layer balum masuk ke dalam Group
Caranya masukin nya kita Blok dari “Shadow Cerah” sampai “LINE-NYA”, kalau sudah! Geser atau Tarik ke bacaan Group, maka akan jadi seperti di atas.
Tahap 7 :
Nah di sini kita kita tahap Pewarnaan Pada MIC kakak saya A Ariel  hahaha., Seperti biasa sob kita buat layer lagi “Terserah namanya apa aja” dan ingat! Group 1 Harus Tetep paling atas ok.
hahaha., Seperti biasa sob kita buat layer lagi “Terserah namanya apa aja” dan ingat! Group 1 Harus Tetep paling atas ok.
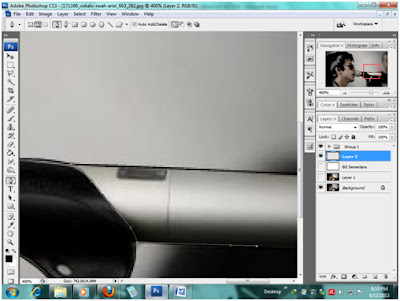
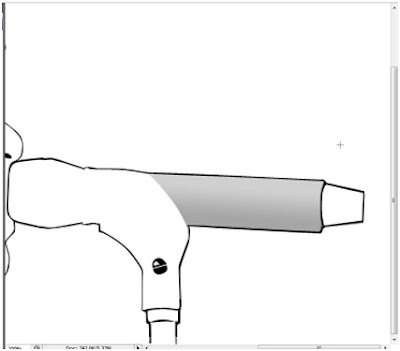
Batang nya dul ok :D. kalau sudah seperti ini (udah di sambungin dan udah di FILL PATH)
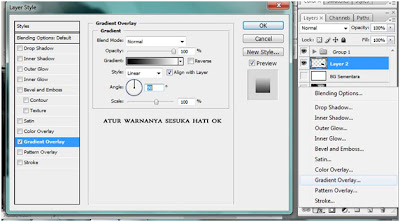
dan kita beri pewarnaan pake Gardien Operlay
Kalau sudah. Klik OK, maka akan seperti saya ini :
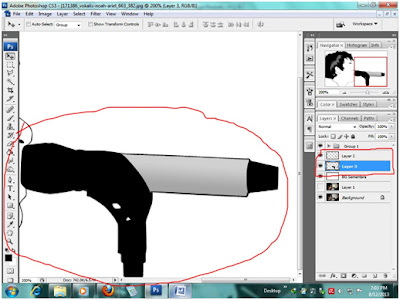
Terusin ok gan :D, Buat layer baru lagi dan simpan di bawah layer 2. Buat lagi dan di simpan di bawah layer 2 lagi, berulang ulang kali sampai beres ok.
Jadi intinya kalau ada warna yang FULL seperti yang item di atas, harus di simpan paling bawah. Kalau buat layer lagi buat komponen seperti yang cerah nya di simpan di atas layer 3. Kalau ada komponen (pewarnaan) yang sedikit seperti layer 2 di simpan di atas layer 3, gitu gan.
Udah beres yah!. Nah kita ngewarnain yang rahasia yang sperti warna pantulan cahaya di mic  (Rahasia Kok Di bilang bilang rahasia XD)
(Rahasia Kok Di bilang bilang rahasia XD)
.
.
Yang di maksud warna pantulan cahaya di mic
Mau tau caranya? Baca nih. Sama
kok sob, fungsi pewarnaan nya seperti tutor di Line, nah kita hanya pake
sedikit bumbu J Yaitu Bumbuuuu DAPUR! *Azzzzzzz Bukan Sob, yang di
maksud Bumbu “Gardient Operlay” dengan warna Hitam Putih :D.
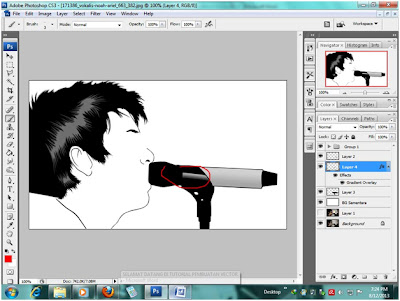
Kita Mulaiiiii!. Bikin layer
baru lagi dan tempatin di tengah tengan Layer 2 dan 3 ok. Nah kita pake
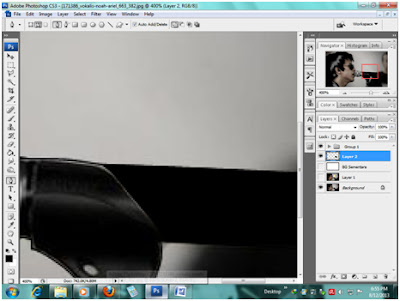
Pen Tool lagi, nah ikutin tuh ada warna yang cerah. Udah!, ane udah nih
sob!
kita kembali iktuin tutor……. Bentar sob di cari dulu… Nah udah ketemu, Tahap 7 Sob yang gradient Operlay, atur aja sesuai warna cerah yang ada di Mic! Kalau sudah akan seperti ini sob
kalian lanjutin tuh sendiri
kalau ada yang cerah lakukan seperti saya ini ok, dan ingat gan kalau
setiap bikin layer baru lagi di tempatin nya di tengah atau di atas
Layer 3 ok :D.
Lanjutkan Tutorial Cara Membuat Vector Part 3 Dengan Photoshop dari part 1 dan part 2, coba dilihat terlebih dahulu susunan layernya pasti penuh seperti yang saya buat ini.
Tahap 8 :
Nah di tahap ini masih di pake Pen Tool, Nah di bagian Tahap 8 ini paling susah bagi para newbi  hehehe kita siapkan dulu layer baru dan siapin kayak gini :
hehehe kita siapkan dulu layer baru dan siapin kayak gini :
sebelum kita mulai, kita siapin dulu warna warna kulit dan bibir ok
Untuk pemilihan warna! Sobat sesuain aja dengan selera sobat ok  heheh. Dan kita mulai dulu dari warna yang paling gelap
heheh. Dan kita mulai dulu dari warna yang paling gelap 
Tuh gan liat, itu yang garis putih itu, itu garis Pen Tool, dan itu belum di Fill Path ok, sekarang kita Fill Path. Dan hasilnya gini
Nah ini udah di Fill Path. KET : itu yang garis Pen Tool gpp gan melibihi rambut juga, kan masih ketimpah sama GROUP 1 yang isinya LINE dan rambut :D, nah kalau yang deket mic dan di bawah itu harus di pas’in sama garis Line item itu ok :D. Tekan Delete pada Keyboard maka bekas Pen Tool ilang
Kita buat layer baru lagi sob, dan letakan layer baru itu di bawah layer 16 ok.
Dan kita warnain lagi warna yang agak gelap lagi.
Sebelum di Fill Path kita pilih pilih warna dulu ok, nah setelah ketemu yang cocok, baru deh di Fill Path
Kita buat layer baru lagi sob, dan letakan layer baru itu di bawah layer 16 ok.
Dan kita warnain lagi warna yang
agak gelap lagi ok (lakukan berulang ulang kali gan seperti saya sampai
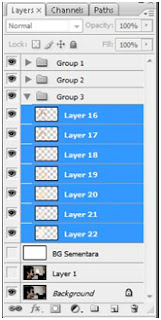
beres ngewarnainnya ok. Nah INTINYA Setiap Warna itu 1 layer sob, dan
warna / layer 16 di paling atas, warna / layer 17 di bawah leyer 16,
layer 18 di bawah layer 17 dan seterusnya ok, sampai beres  hhihiihi, Kita SKIP aja ok gan
hhihiihi, Kita SKIP aja ok gan
seperti biasa gan kita di Group in lagi
Nah gitu gan, semuanya pake pen tool, untuk Mulut, Baju, dll sama kok ngedit nya pake Pen Tool, dan sama lagi caranya gitu.
Kembali ke pembahasan vector teknik ini lebih bisa di terapkan jika kita pengguna software vectro seperti coreldraw. tapi jika kita sudah terbiasa dengan photoshop maka kita harus terbiasa juga dengan sabar dalam membuat vector di photoshop.
Terima kasih untuk Agan Eden Didin Rosidin dalam sumbangan Tutorial Cara Membuat Vector Part 3 Dengan Photoshop .